El dia 30 de marzo es la fecha que Facebook ha escogido para migrar obligatoriamente las páginas de empresa al nuevo aspecto “Timeline”.
Hace algún tiempo explicamos la manera de incluir nuestro motor de reservas web en nuestra página Facebook gracias a la aplicación Static HTML iframe Tabs. Podeis consultar el artículo, porque la forma de configurar el Static HTML iframe Tabs es la misma, con alguna pequeña diferencia que veremos a continuación. Si tenemos en cuenta estos cambios, modificar nuestra página para adaptarse al nuevo formato se puede realizar con un par de pasos.
1.- Imágenes
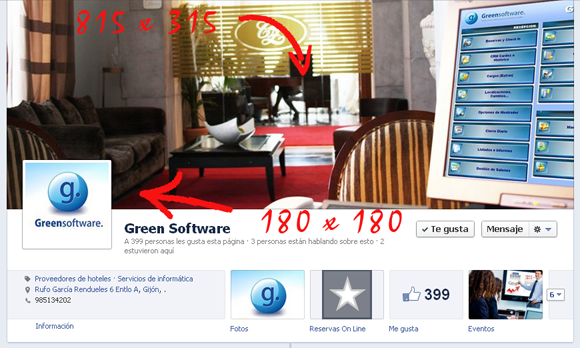
Necesitamos dos imágenes para la portada. Una para la cabecera y otra para usar como foto de perfil. La imagen de la cabecera debe medir 815 x 315. La que usemos como foto de perfil 180 x 180.
2.- Enlaces y aplicaciones.
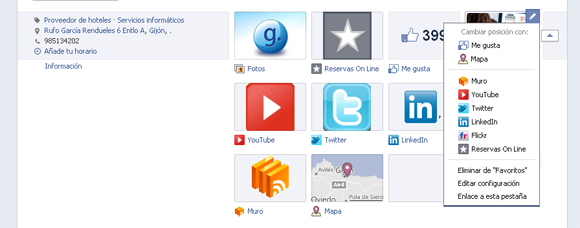
Un importante cambio coloca los enlaces y aplicaciones que tiene nuestra página en un mosaico de imágenes ubicado debajo de nuestro nombre. De entre todas las aplicaciones que podamos tener instaladas tenemos la posibilidad de potenciar 4 en concreto; una de ellas son las fotos de forma obligatoria. Podemos escoger las tres que van a continuación, que cuentan con espacio privilegiado y deben ser las más importantes. La aplicación creada con Static HTML iframe Tabs donde guardamos nuestras reservas electrónicas puede ser una de ellas.
Nosotros hemos escogido las Reservas Electrónicas que tenemos subidas de ejemplo a la web, el Me gusta para que la gente nos pueda seguir y también nuestros eventos.
3.- Modificando el Static HTML iframe Tabs
Nuestra aplicación Static HTML iframe Tabs se ha adaptado al nuevo ancho de 810 px que nos permite Facebook ahora. El único problema es que nuestro enlace está preparado para un ancho más pequeño, y debemos cambiar un parámetro en el enlace.
Por lo tanto, si nuestro enlace era : <iframe height=”700px” width=”520px” frameborder=”0″ src=”https://reservaswww.greensoft.es/index.php?cli=hotel_green&idm=es&mod=cfesocial”></iframe>
Debemos cambiar el valor de width para que quede : <iframe height=”700px” width=”800px” frameborder=”0″ src=”https://reservaswww.greensoft.es/index.php?cli=hotel_green&idm=es&mod=cfesocial”></iframe>
De esta manera la pantalla de selección quedará centrada y no a la izquierda.
Por otro lado, Static HTML iframe Tabs sigue teniendo la funcionalidad de mostrarnos dos páginas, una para los fans y otra para los no fans, aunque ahora, al no utilizarse esta aplicación como página de aterrizaje ya que las páginas siempre aterrizan en el Timeline, no tiene tanto sentido, al menos para nuestro propósito. Podemos usar el mismo código tanto para fans como no fans, y de esa manera cualquiera podrá acceder a las reservas On Line desde Facebook.
4.- Otras novedades
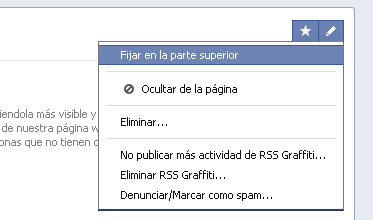
Con estos pasos ya tendremos una página de inicio para continuar jugando a partir de aquí. Una de las nuevas características que me ha parecido más interesante es que ahora podemos escoger una de nuestras publicaciones y fijarla en la parte superior, debajo del mosaico de aplicaciones para darle más énfasis.
También podemos destacar nuestros artículos para que ocupen un lugar más visible o escoger los elementos más importantes que queremos mostrar.










Esta entrada tiene un comentario
Static Iframe no está funcionando, sólo aparece error 500, ¿es algo definitivo? Saludos.